今回は自分用のメモを兼ねてPCの使い方ハックネタをブログに残してみました。
突然ですが、打合せ中にサッとラフなガントチャートを作りたいときってありませんか?「この仕事は◯◯月末には終わらせて…」とか「これは▢▢さん担当で◯ヶ月くらいキープしたいね」みたいなやりとりを話しながら組み立てていくイメージです。
始めは順調ですがだんだんにタスクが重なって画面上は大渋滞、最終的には「会議終わったらきれいに作って共有しますね~」みたいなご経験はないでしょうか。
今回はこの問題をなるべく緩和して、会議後すぐにきれいなガントチャートが共有できる方法を考えてみました。
精緻なガントチャートではなくササッと作ることが目的ですし、私流のローカルなやり方なので賛否両論あると思います。興味のある方はご参考程度にお読みください。
ツールはエクセルが有利
まず始めにツールの選択です。
会議中なのでホワイトボードに殴り書きもOKだと思います。広いスペースに書く作業は考えをまとめたいときに有効だと思うのでむしろホワイトボードを推奨したいところですが、今回は敢えてエクセルを使います。会議後のデータの保存やメンバーへの共有を考えての選択です。
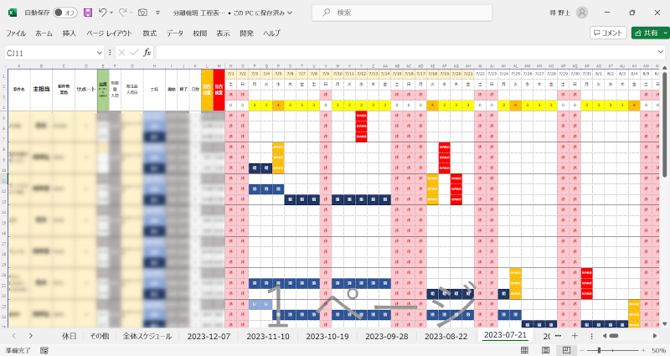
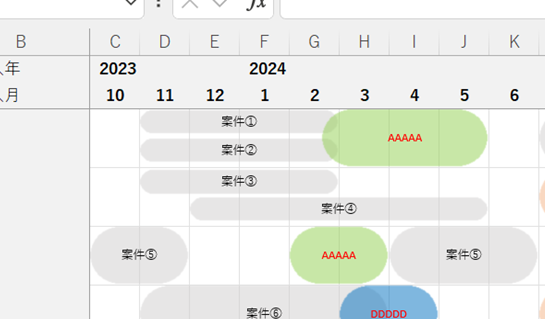
私は最近Googleのスプレッドシート派なのですが、この作業に関してはMicrosoftのエクセルの方が使いやすいと感じています。その理由は以下の内容にちょこちょこと出てきますのでそこで説明します。下の画像のようなものを会議の15分後には(!)共有するイメージです。
(完成形はこんなイメージです。)
ガントチャートの枠作り
最初にガントチャートの枠を作ります。左に1~2列タスクや担当者を並べる列を確保したら、その右側は等間隔の列を用意、題名部分(上の1~2行)に時間軸を作ります。タスクを並べる行は高さを少し広げておいた方があとで見やすいです。ざっくりチャートを作ることが目的なのであまり緻密に作り込む必要はありません。
加えて、縦横の題名欄が残るようにウインドウ枠の固定を設定しておくと閲覧時にも便利です。
チャートのバーは図形の「四角:角を丸くする」
それぞれのタスクを表す横バーは図形を使用します。図形は「四角:角を丸くする」が良いと思います。角丸の角度を調節できるので、一番丸くしておくと圧迫感が減ってより見やすいです。最初に1つ作り、形や書式を整えたら、あとはコピーしてどんどん増やしながら使えます。
(タスクを表す図形は「四角形:角を丸くする」がお気に入りです。)
図形の描写や移動はAltキーを押しながら描写
図形を描くときや図形を移動するとき(=タスクを編集するとき)はAltキーを押しながらマウスを操作するようにします。そうすると図形の角がエクセルのグリッド線にピタッとくっつきます。線やマスに合わせた描写が格段に早くなります。この「ピタッと機能」がエクセルならではで、図でガントチャートを作る作業ととても相性が良いです。
図形の書式① 色設定
1つ図形を描写したらその図形の書式を決めます。この図形がコピー元の原本になります(これを「親図形」と呼ぶことにします)。最初に書式を決めておくことで、バーを増やした後の整える作業を減らすことができます。
まずは塗りつぶしの色の透過性を50%にします。そして図形の枠線はなしを選択、そして図形の効果で1ポイントのぼかしを入れておくことがミソです。
(塗りつぶしの透明度は画像の流れで設定できます。ちょっと馴染みの薄い機能かもしれません)
(ぼかしは画像の流れで設定できます。これもちょっと馴染みの薄い機能かも…)
この設定をするとグリッド線が塗りつぶされずに見え、ぼかしのお陰でタスクを並べたときに隣の図形との間に自動で隙間が生まれます。Altを押しながら線ぴったりに図形を並べてもベタッと塗りつぶされずに見栄えを保つことができます。
上が「透明度があるタスクバー」、下が「透明度が無いタスクバー」の画像です。
半透が”ある”と重複箇所が分かり、バーの下のグリッド線も確認できるので見やすいです(上)。透明度が”無い”とタスクが重なっていることが分かりづらいです(下)。
左が「ぼかし有り」、右が「ぼかし無し」です。
ぼかしが”無い”と2つのタスクがくっついてしまいます(右)。
この細かい書式設定がエクセルが有利なポイントかと思います。
ちょっと細かくて面倒な作業ですが、これが後でボディブローのように時間を生みます。
図形の書式② 文字の仕様
色の次は文字の仕様も予め整えておきます。
原則文字は黒、文字位置は図形の真ん中(上下も左右も中央揃え)で文字サイズは少し小さくしたほうが使いやすいです(私は8ptにしています)。
この一連の設定をしておくと、バーが重なったときにいちいち文字位置を調整する手間も少なくすることができます。
これで準備は完了、あとはチャートを作りながらの作業です。
ここまでの作業をテンプレートにして保存しておくのもアリですね。
画像の追加はCtrl+D
バーを増やすとき(=タスクを増やすとき)は最初に作ったコピー元の親図形を選択してCtrlキー+Dを押します。すると一瞬で親と同じ図形(子図形)を作成することができます。できた子図形を掴んで(選択して)Altを押しながらマウスで動かすと線にピタッと合わせながら好きな位置に配置ができます。
(図形のコピ&ペースト パワーポイントなどでも同じ技が使えます。)
ここから先は現場対応 臨機応変さも大事
あとは図形の色を変えたりしながらガントチャートを作り込んでいくだけです。意外とサクサクと作業を進めることができます。これで会議のスピードにもついて行けるはず!
この方法を使うと図形が半透明なので重なった業務があってもそれをうまく表現することができます。でも、あまりにバーが重なりすぎて、ぐちゃぐちゃしてしまう場合は、図形の高さを調整するなどして臨機応変に整えるほうが合理的だと思います。

(画像はバーの高さを変更して整えた部分です。)
おまけですが、バーの色を半透明に設定しておくと原色よりも淡くなり目がチカチカしない点も良いですよね。
といった具合に、最初の設定のひと手間だけで意外と簡単に見やすいガントチャートを作ることが可能です。
(完成!)
おわりに
ガントチャートはタスクの並びが俯瞰して把握しやすいので色々な場面で重宝しています。期間の長いプロジェクトの可視化に便利ですよね。
今回はラフなチャート作りがテーマでしたが、実際には日付に落とし込んで稼働日をしっかり考えて精緻に作ることも大事です。作り込み次第ですがそんな計画作りにもガントチャートはその威力を発揮すると思います。
便利な反面、見た目や機能などを求めすぎると設定作業でドツボにはまる時間泥棒なツールでもあると思います。仕事をきれいに並べることが目的じゃなくて生産性を上げるためのフォーマットであることを肝に銘じてお付き合いしたいと思います。
(実際に運用しているガントチャート 社内の大まかな俯瞰ができます)